Introduction
Like any other developer, I always want to see how people react to my Android apps. After all, it determines the path ahead, where you can improve and what you can discard. A user can provide feedback in various ways, including via email, social media networks like Twitter, and so on. However, a rating and review on the Play Store can make or break an app’s deal. It does not just help us gather user feedback, but it also helps users decide which app to download from a similar category based on ratings.
The need for in-app review
We know how essential app reviews are for the app development team. To get feedback, we have to rely on the user who would probably visit the Google Play Store to review it. There is one other method where we can add some kind of button or indicator, a click on which will redirect them to the app details page.
However, redirecting users away from your app s feels like providing a way for app abandonment.
It is Google that finally came up with a new In-App review API which is an easy way to get feedback from the user without even leaving the app.
The good thing is we can plan when to prompt this review request. We can wait for the user to get familiar with the app, and then we can ask them when they reach a certain level of a game or unlock a new feature on the app.
Getting Started
In this blog, we will learn how to implement the In-App review and how we can test it.
Device Requirements
Only the following devices allow in-app reviews:
-
- Android smartphones (phones and tablets) that have the Google Play Store enabled and are running Android 5.0 (API level 21) or higher.
- Chrome OS devices that have the Google Play Store installed.
Play Core Library Requirements
Your app must use version 1.8.0 or higher of the Play Core library to allow in-app ratings.
implementation ‘com.google.android.play:core:1.9.1’
Design Suggestions
-
- Avoid modifying the design of the Review card (popup).
- There should be no overlay on top of or around the card.
- Don’t remove the review dialogue programmatically (It will automatically be removed based on user actions)
Implementation
Add Play core dependency
Add the play-core library to your build.gradle file as a dependency.
implementation ‘com.google.android.play:core:1.9.1’
Create the ReviewManager
The ReviewManager is the user interface for beginning an in-app review flow in your app. Build an instance of the ReviewManagerFactory to get it.
ReviewManager reviewManager = ReviewManagerFactory.create(this)
Get a ReviewInfo object
To make a request task, use the ReviewManager instance. If it is successful the API returns the ReviewInfo item, which is necessary to begin the in-app review flow.

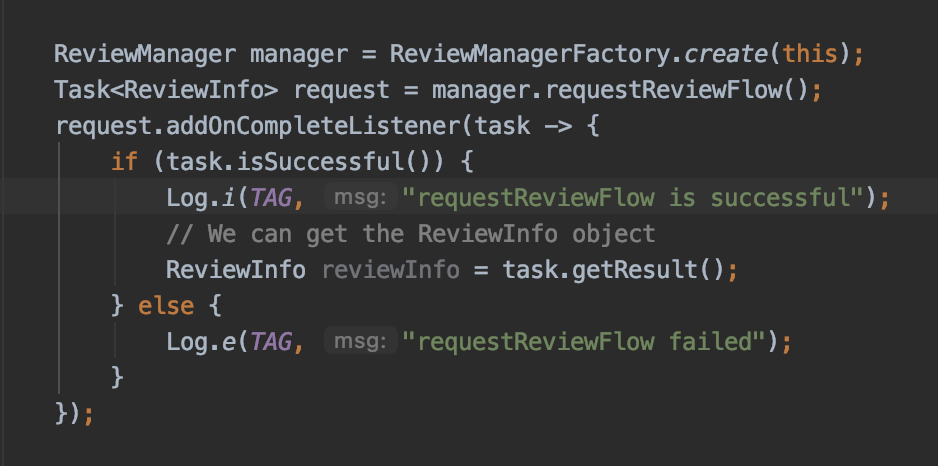
Launch the in-app review flow
To start the in-app review flow, use the ReviewInfo instance. Before starting with the usual user experience, wait until the user has finished the in-app review flow.
;
Testing In-App review
Testing the In-App review is not as straightforward as running the app from the android studio and submitting the review.
To protect user privacy and avoid API misuse, this API has a limited quota per user.
We will be testing our implementation using Internal Testing Track.
Internal testing
This is a tool to create and manage internal testing releases to make our app available to up to 100 internal testers.
We can create internal testing releases from the play console.
-
- Select your app in the console for which you want to test In-App Review

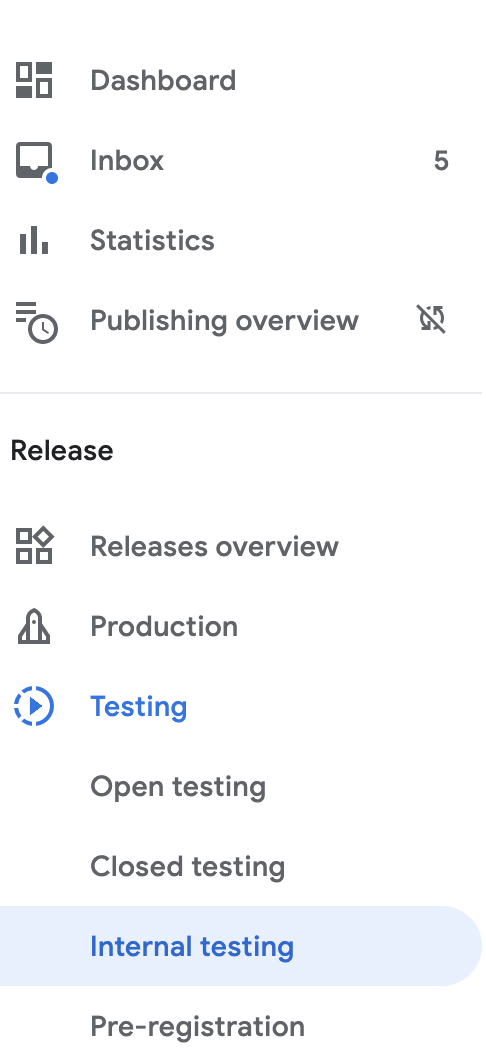
-
- Go to “Internal Testing” under “Testing” under Release on the left pane

-
- Click on to “Create new Release”

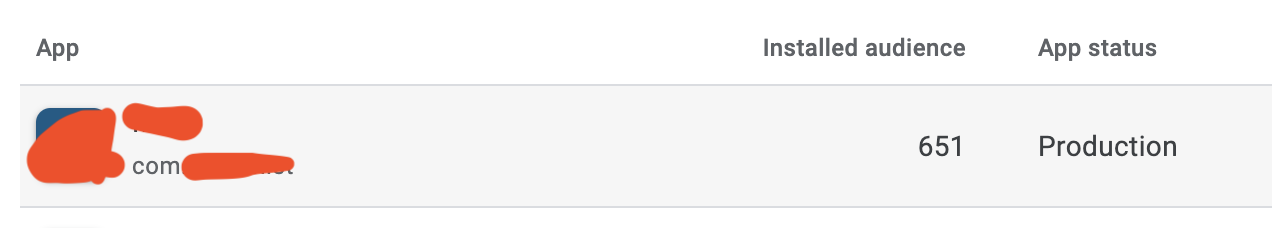
-
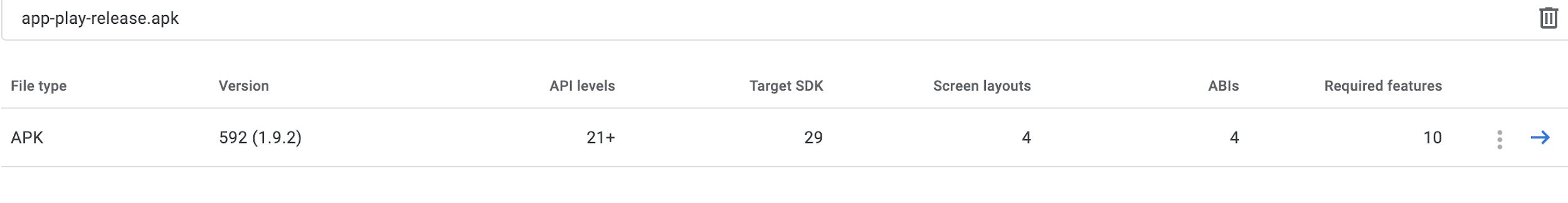
- Upload your signed APK, after a successful upload you will see something like this

-
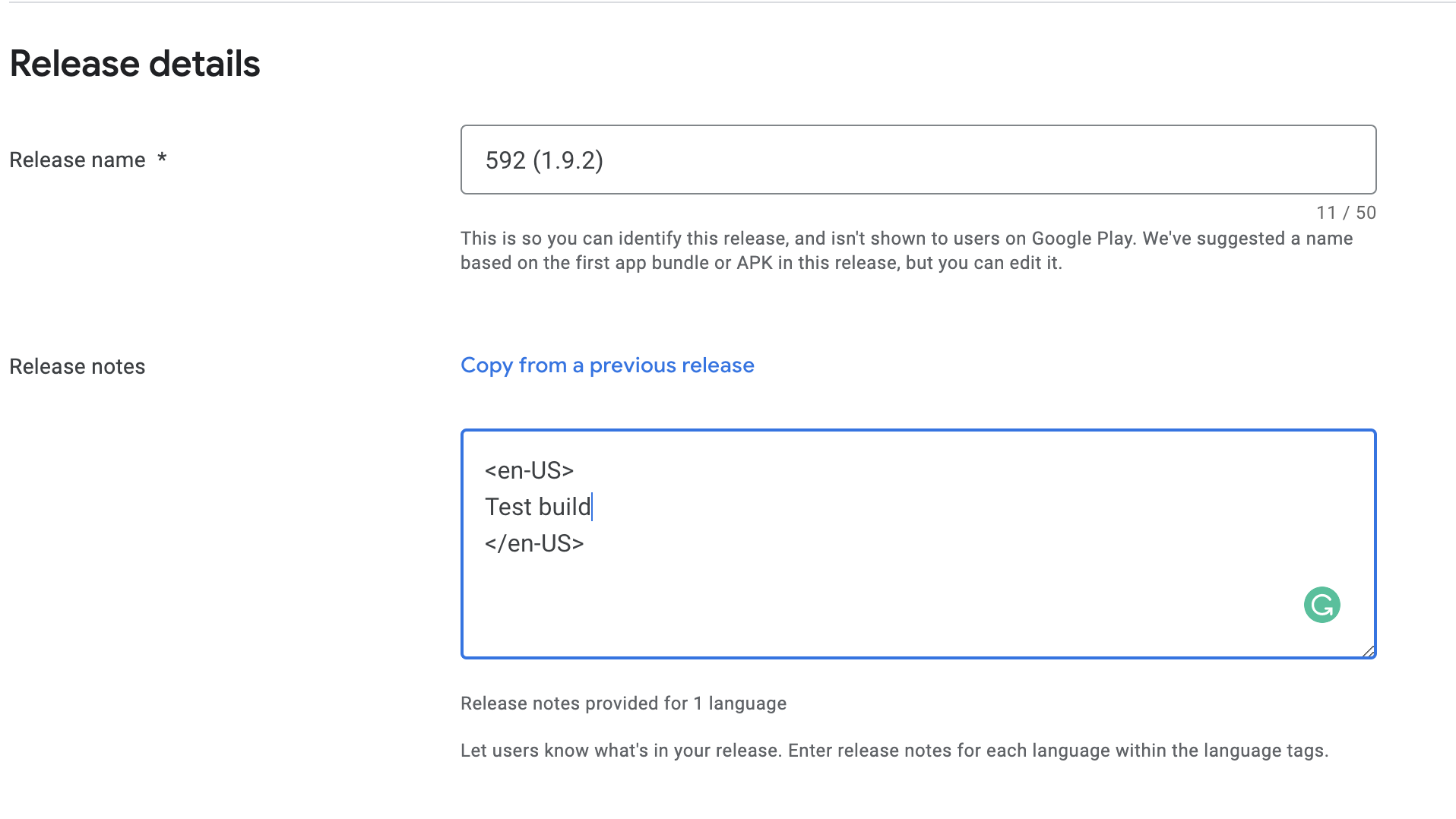
- Add Release details and Save it

-
- Click on Review release

-
- Click on Sart rollout to Internal testing

-
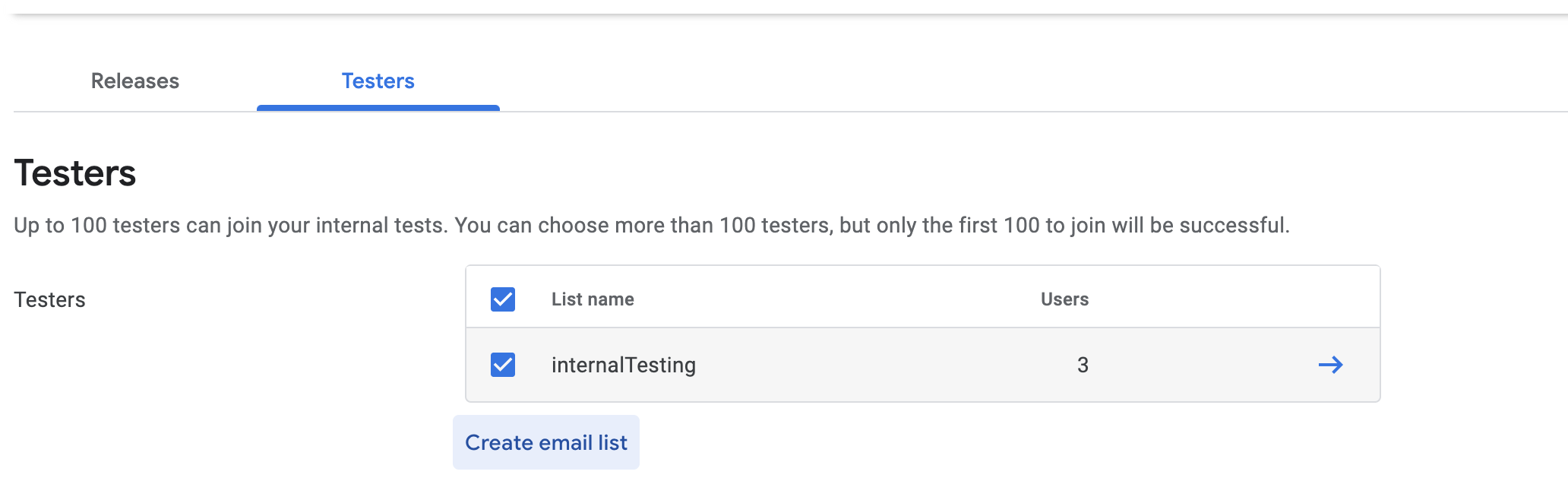
- Add Testers and Save changes

-
- After adding tester and successfully saving it, get the link from “Copy link”, share the invite link via whatever convenient for you

Testing Internal Release
Before starting with the internal build made sure to have installed the production build from the play store
-
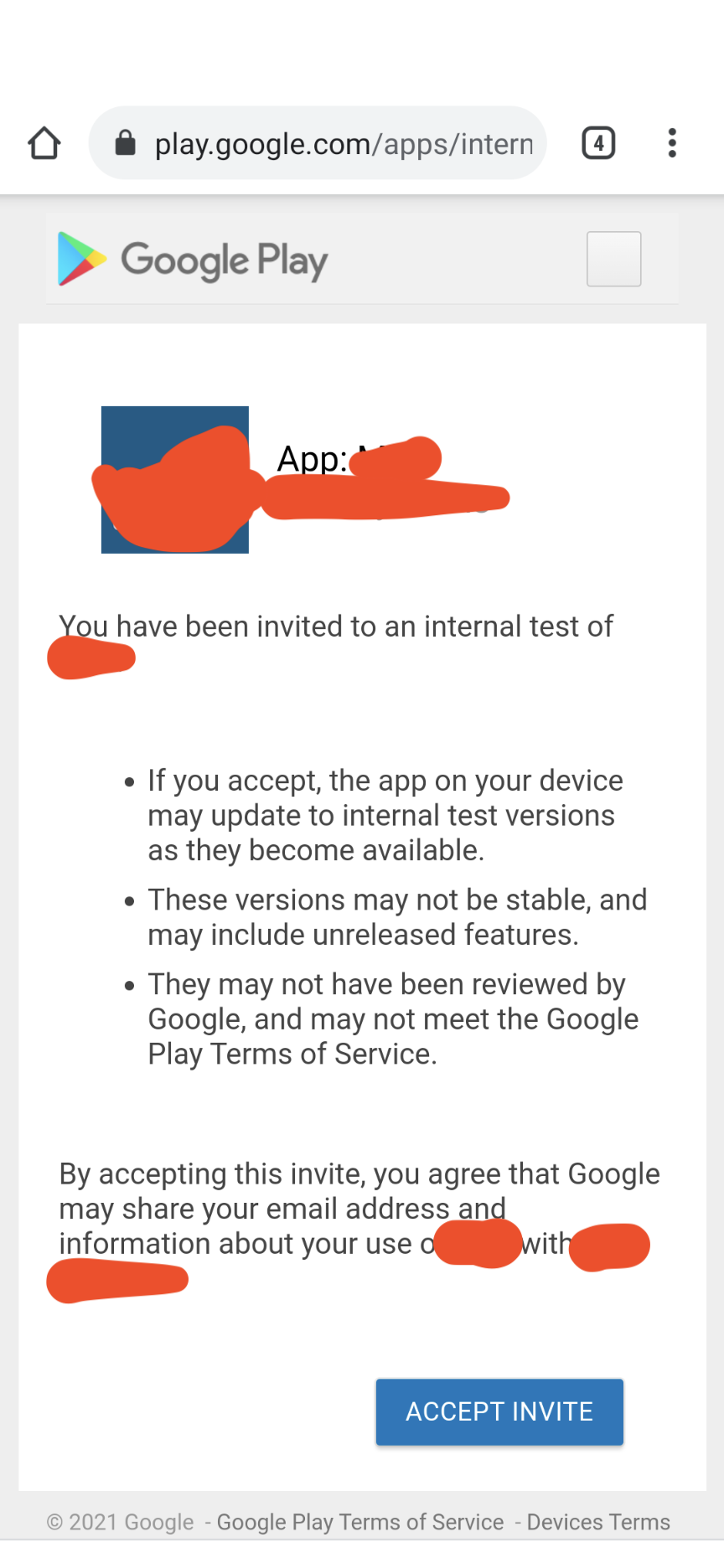
- After opening the link we have to accept the invitation

-
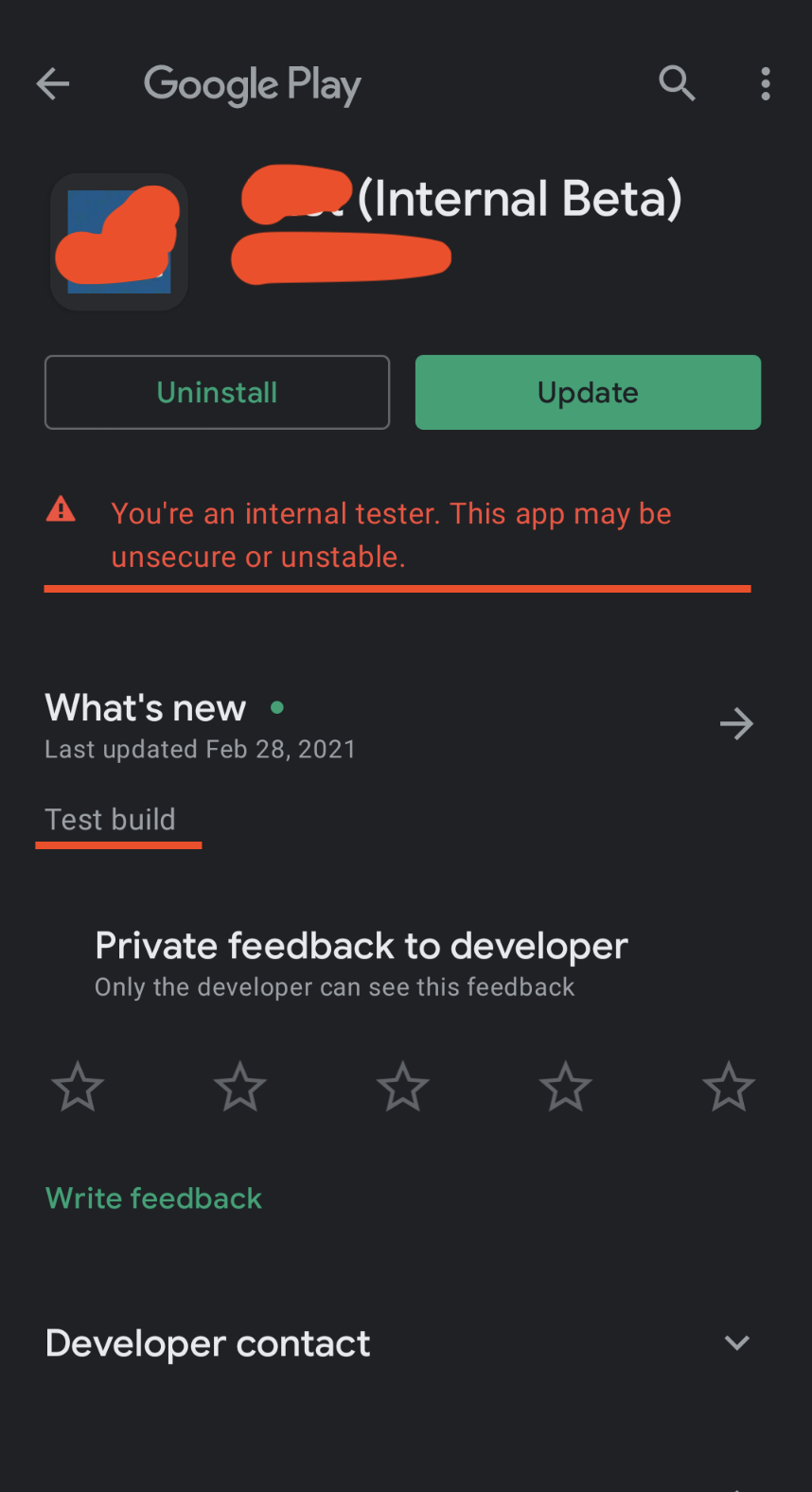
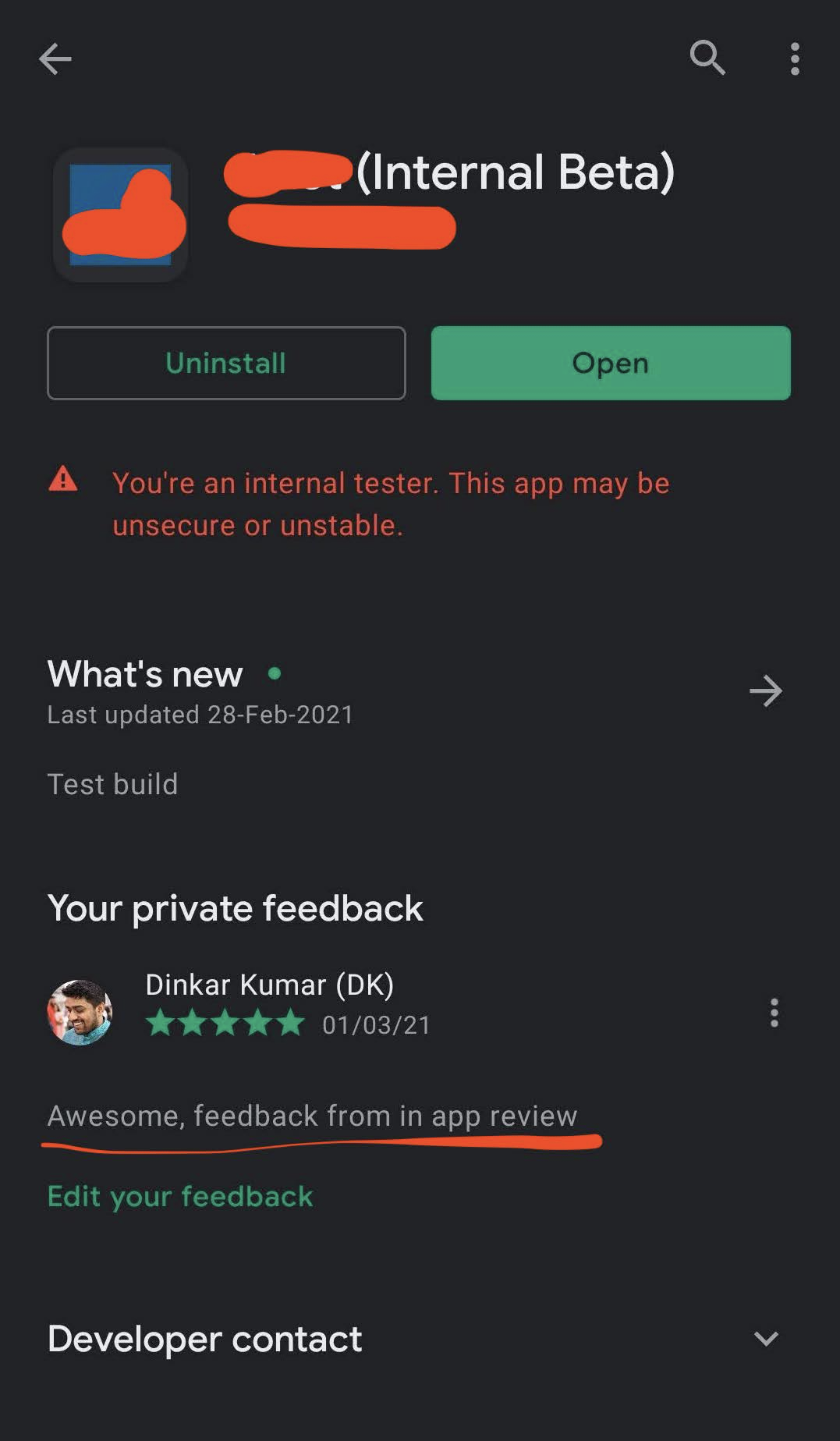
- After Accepting the invitation if we go to app detail on Google Play we will see that we are an internal tester and are available with a new update

-
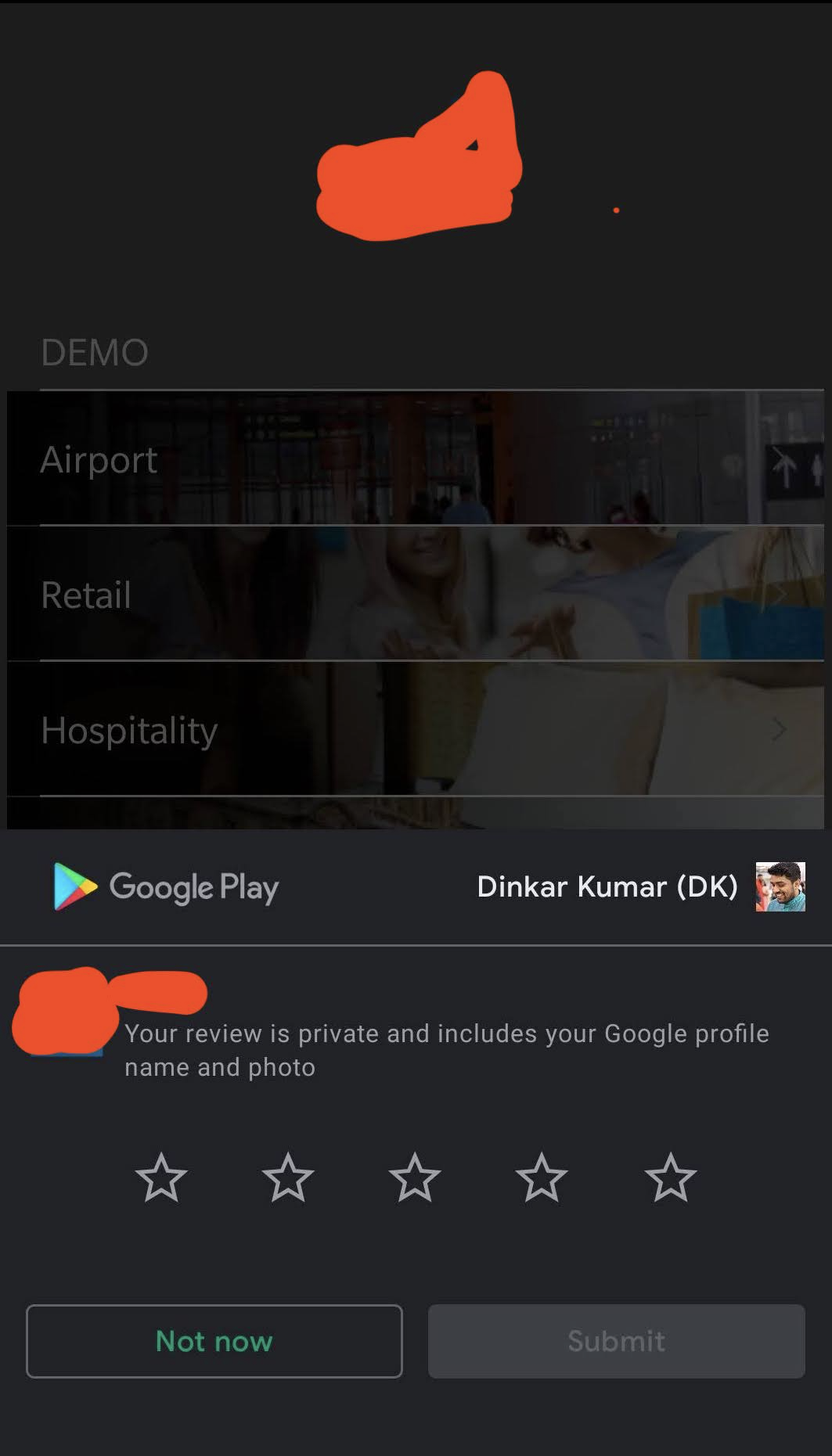
- Update the app and then open the app, you will see the review request in the bottom half of the screen from where you have requested the review.

-
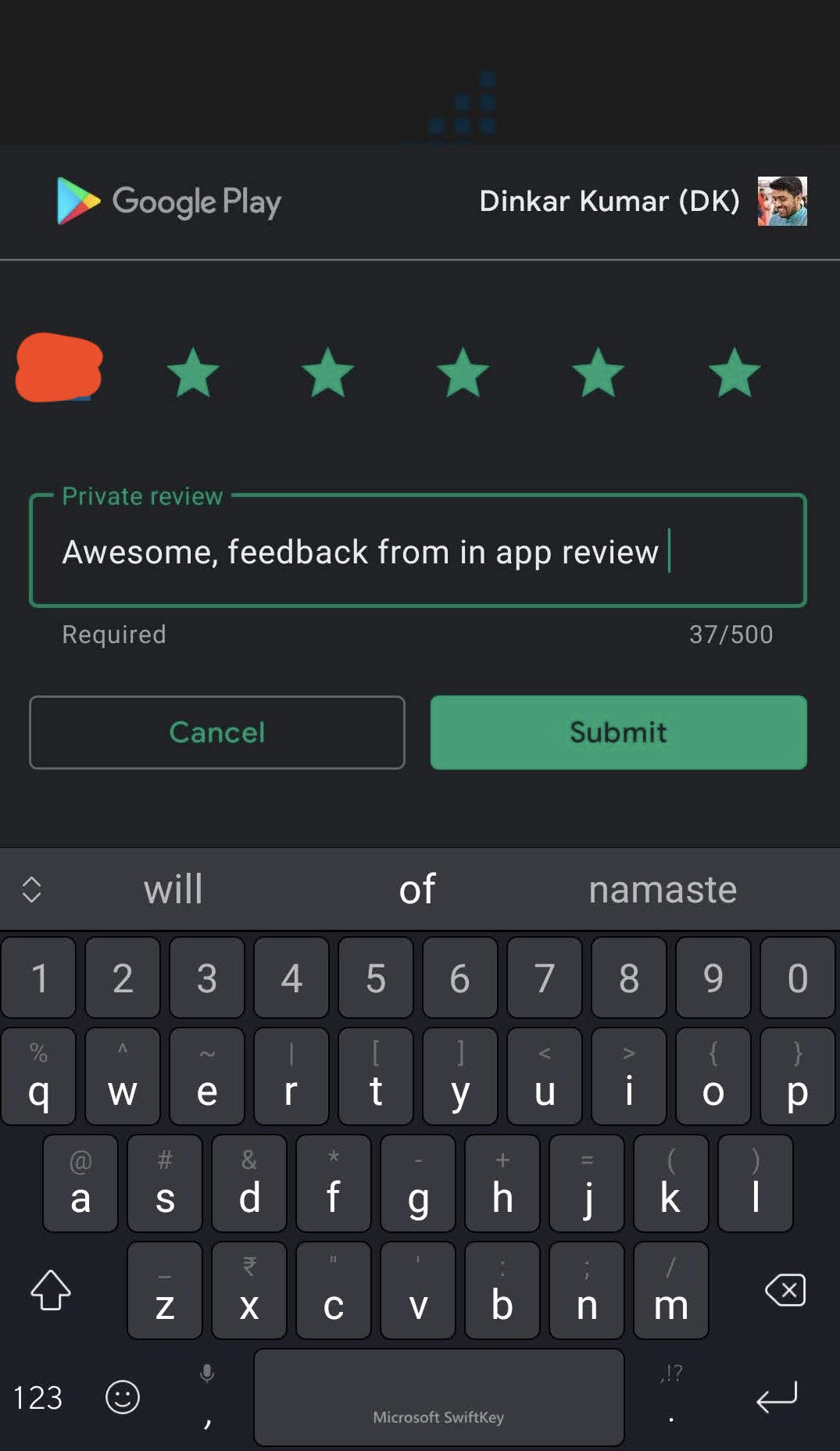
- Add the review and rating (I give mine 5 stars 😛 )

-
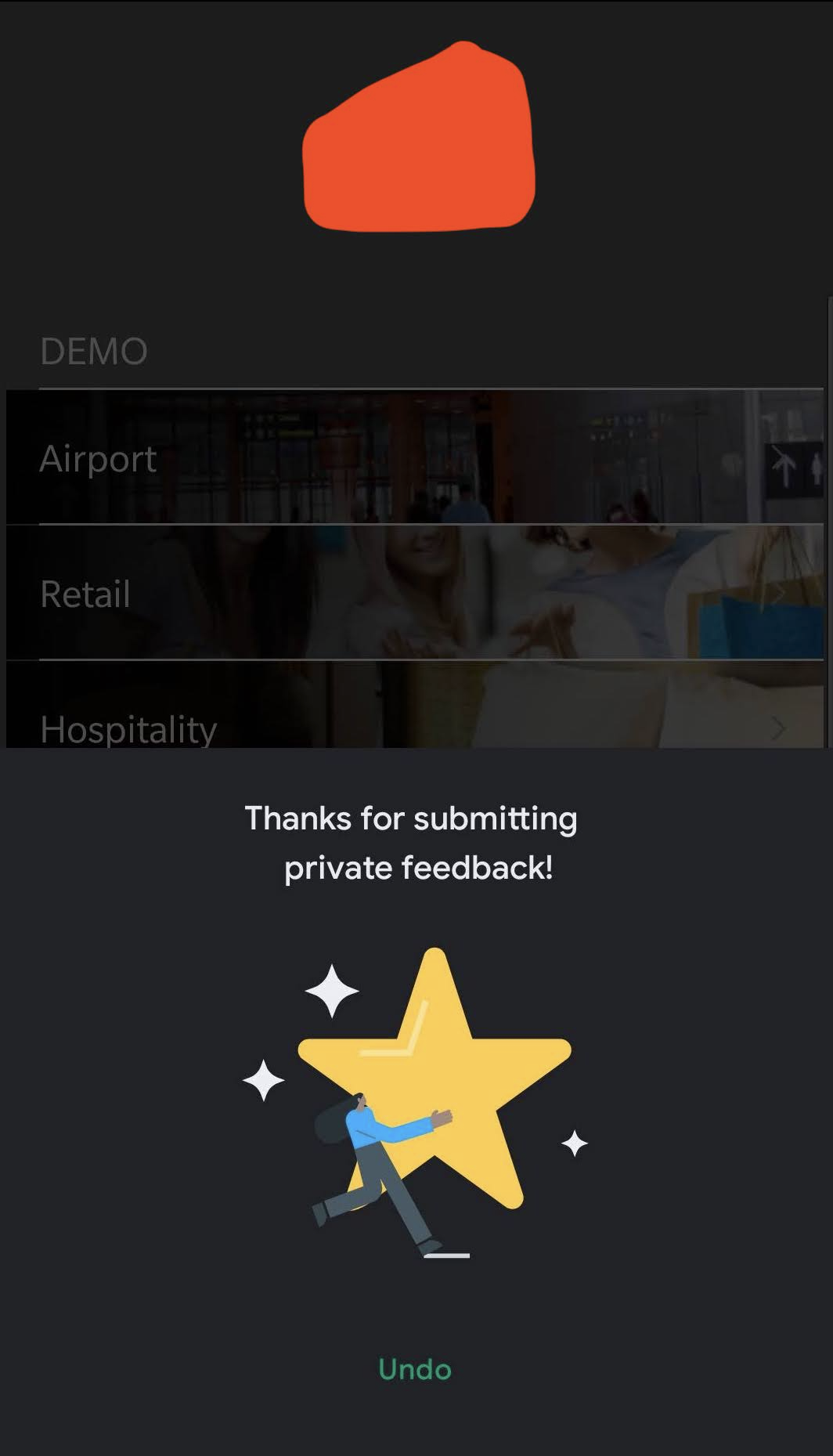
- Submit review

-
- Let’s check Google Play to see whether our review can be seen there

Hurray! We have done it.
Best Practices
-
- Never ask the user for a feedback request from the initial journey of your application usage, better wait to let him/her get familiar with your app and then request for the same. This way you will get correct and detailed feedback you can work on to improve user experience.
- Do not bombard the customer for a summary relentlessly. This way we can reduce user annoyance while still limiting API use.
- We should never ask a question before or while asking for the review.
- Never customize the review screen at all, use the default on as suggested and requested by Google
Note as we are testing this with Internal release, we can get the review dialog multiple times as there is no quota for internal testing and rating, and review will be overridden with the latest one. But the same is not valid for the production environment, the quota is 1 per user so the dialog will not be shown to the user if the review is already done.
Thanks for reading till the end, hope you have learned about the In-App review and will incorporate it in your apps.
Reference: https://developer.android.com/guide/playcore/in-app-review