Introduction
Personalized experience is now a buzzword. Industries have started realizing the importance of learning what each individual thinks while making a decision. It helps in optimizing resources and expanding product reach. Consequently, most applications now ask for a user identity to create a premise for a personalized experience. However, it’s not easy to have your own Authentication/Identity providing the solution. When such an occasion strikes, Firebase Authentications enters the frame to save the day for us.
What is Firebase authentication?
Firebase authentication is a tool to rapidly and securely authenticate users. It offers a very clear flow for the authentication and login method and is easy to use.
Why one should use Firebase authentication
-
- Time, cost, security, and stability are advantages of using authentication as a service instead of constructing it yourself. Firebase Authentication has already done the legwork for you in terms of safe account storage, email/phone authentication flows, and so on.
- Firebase Authentication has many integrations with Developed products like Cloud Firestore, Realtime Database, and Cloud Storage. Declarative security rules are used to protect these products, and Firebase Authentication is used to introduce granular per-user security.
- You can easily sign-in using any platform. It provides an end-to-end identity solution, supporting email and password accounts, phone authentication, and Google, Twitter, Facebook, and GitHub login, and more.
Getting Started
In this blog, we will focus on integrating the Firebase Authentication for Google Sign-In functionality in our Android application using Google and Firebase APIs.
Create an Android Project
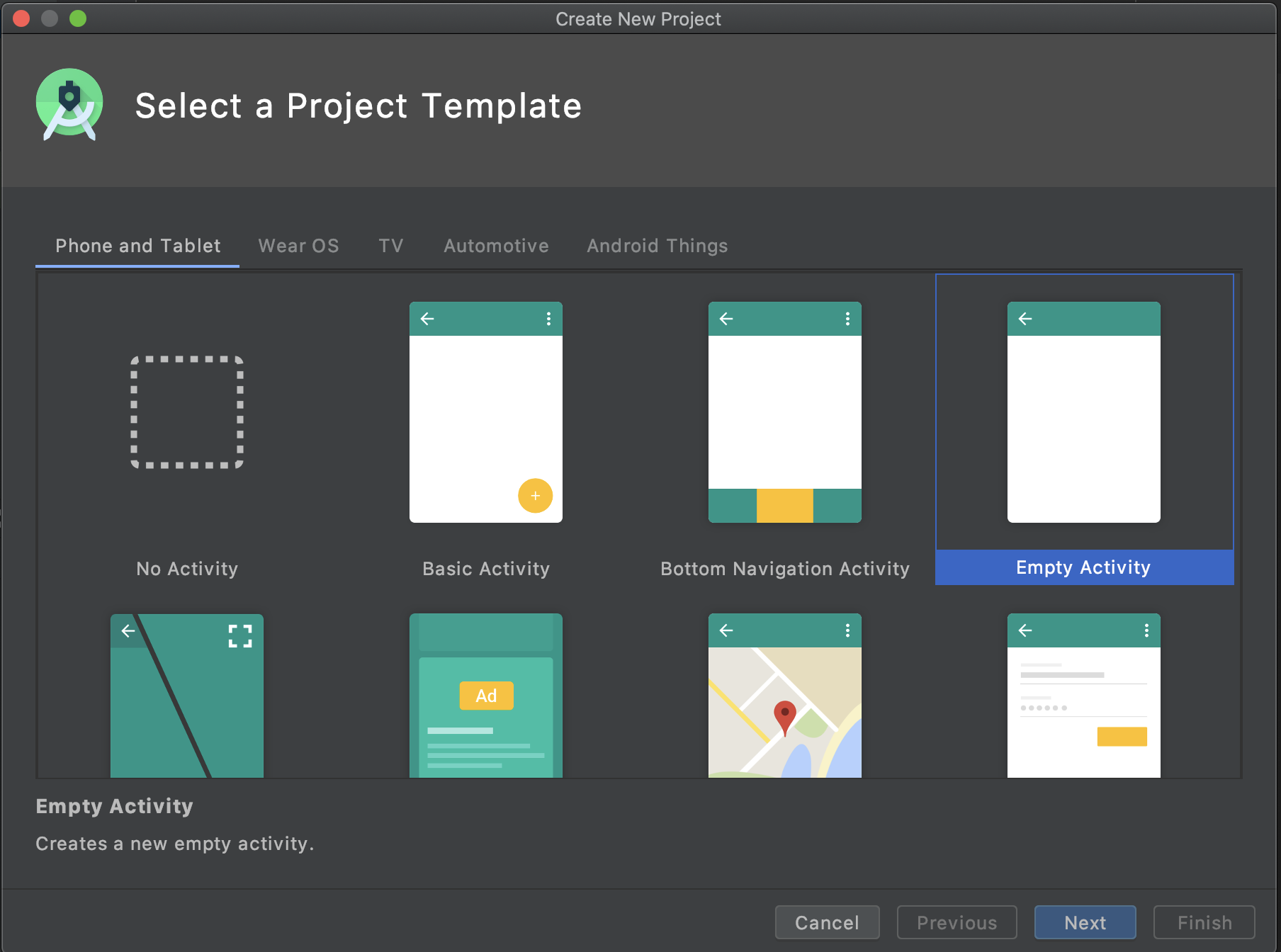
- Create a new project and choose the template of your choice.

I chose “Empty Activity”.
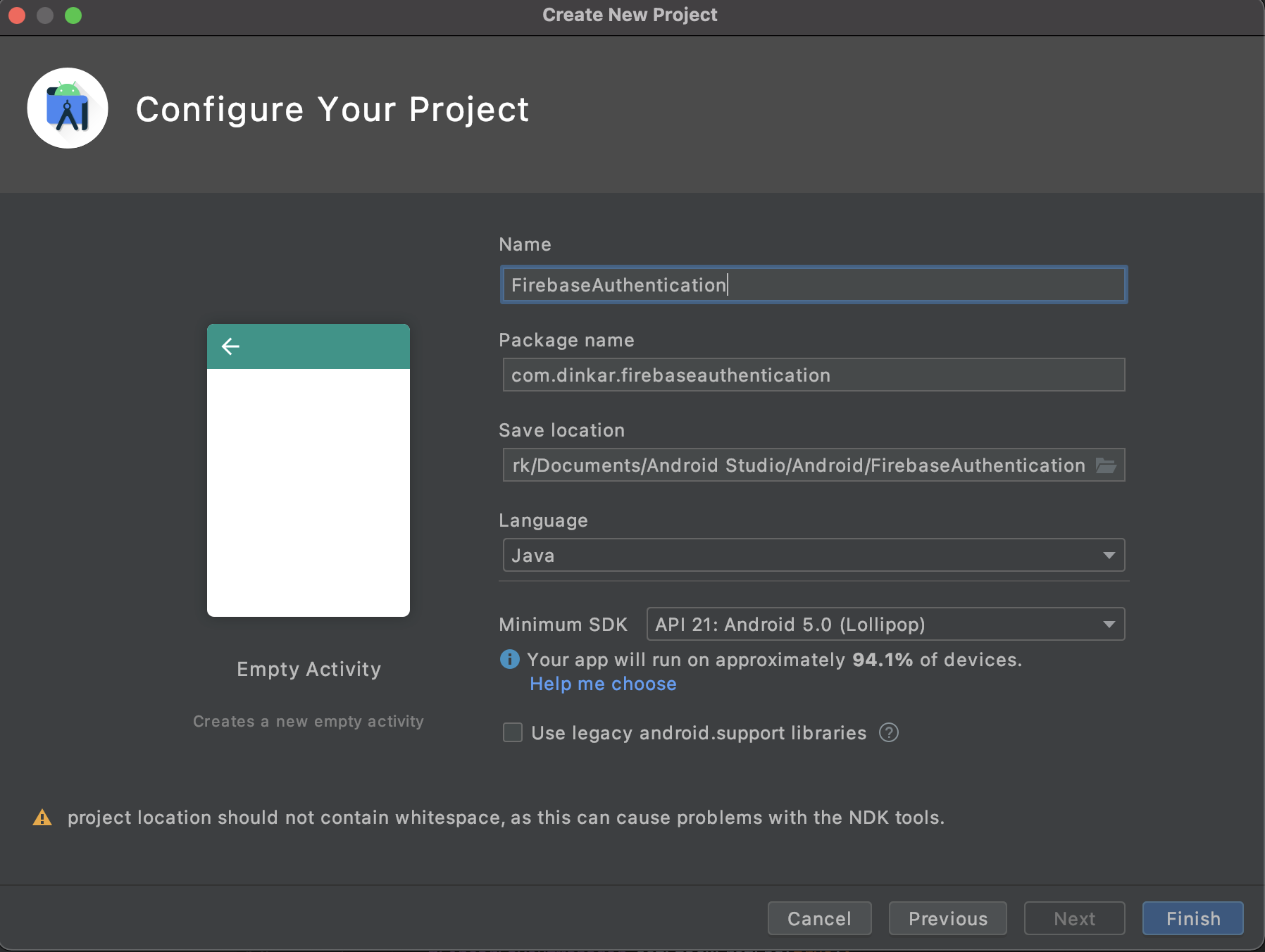
- Add name and click finish

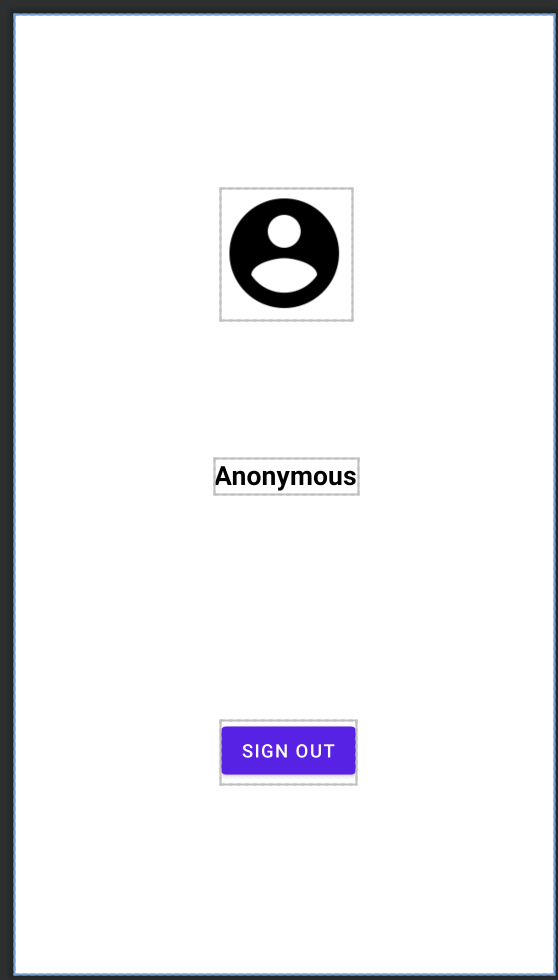
- Let’s change the layout of the main activity to have some user’s info like name, profile photo. Also, add a sign out button so that we have an understanding of signout flow as well.

Create a Firebase Project
To use any firebase tool we need to create a firebase project for the same.
Let’s create one for our app RemoteConfigSample
- Go to https://console.firebase.google.com/ and create a new project by clicking “Add Project”

- Give any name for your project and click `Continue`


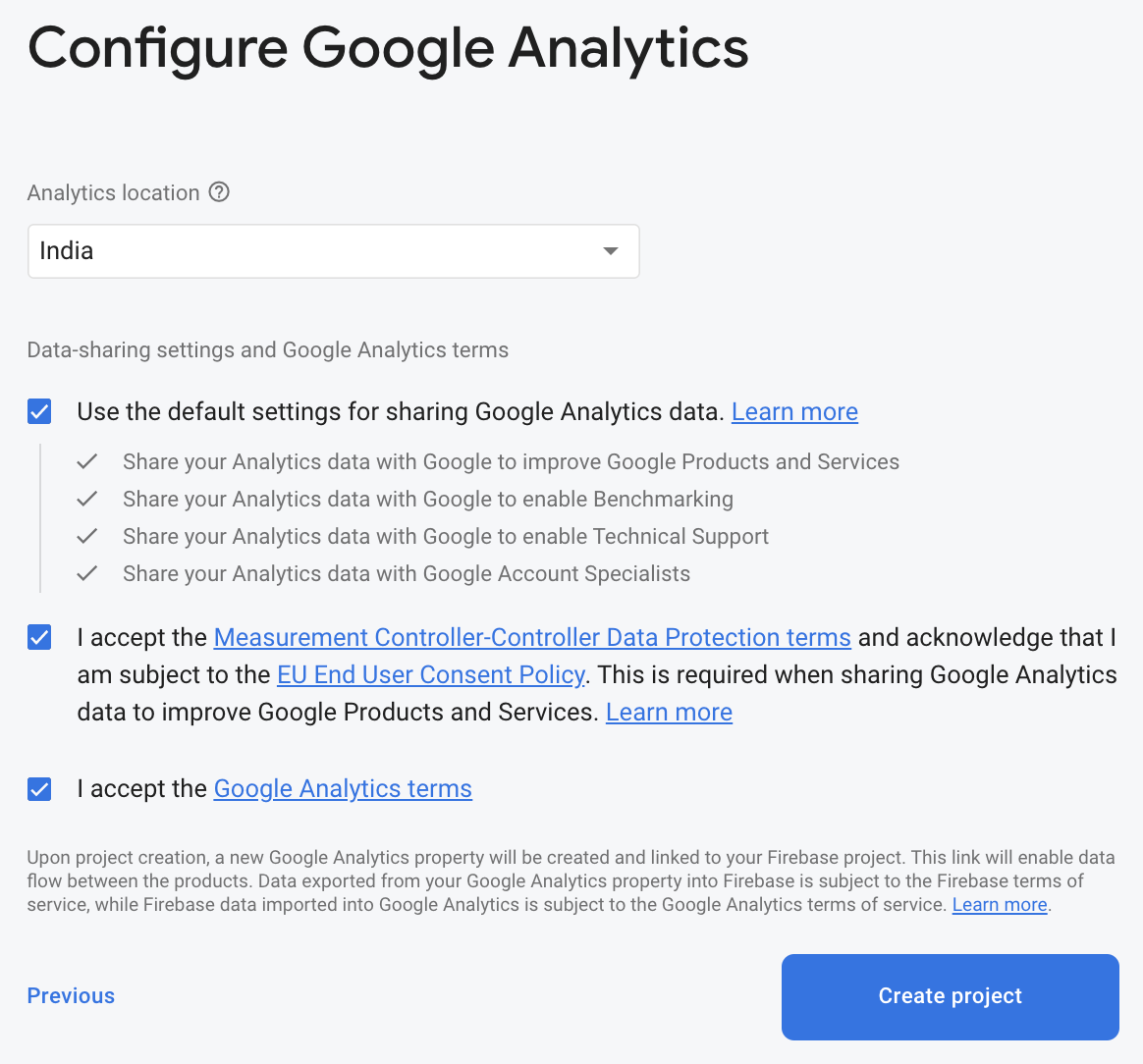
- Select your Analytics location and create the project.

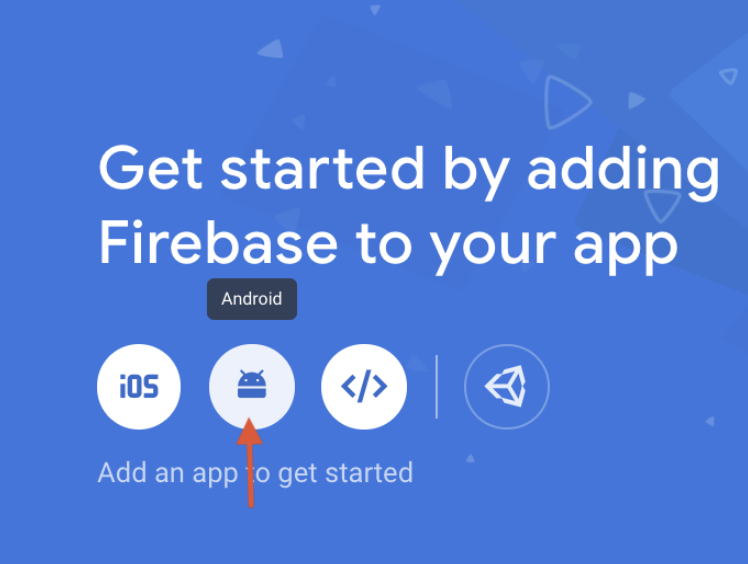
Add Android App to Our Firebase Project
- Click on the Android icon to create an Android app in the firebase project

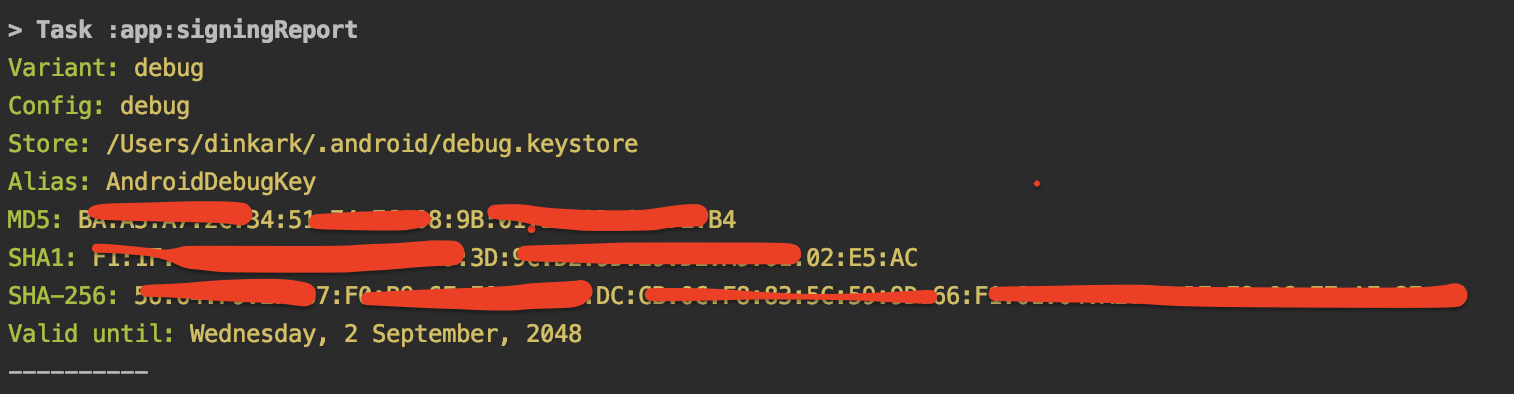
- We have to add SHA-1 setting for Google Sign -in, Run the command below in the project directory to determine the SHA1 of your debug key:
./gradlew signingReport

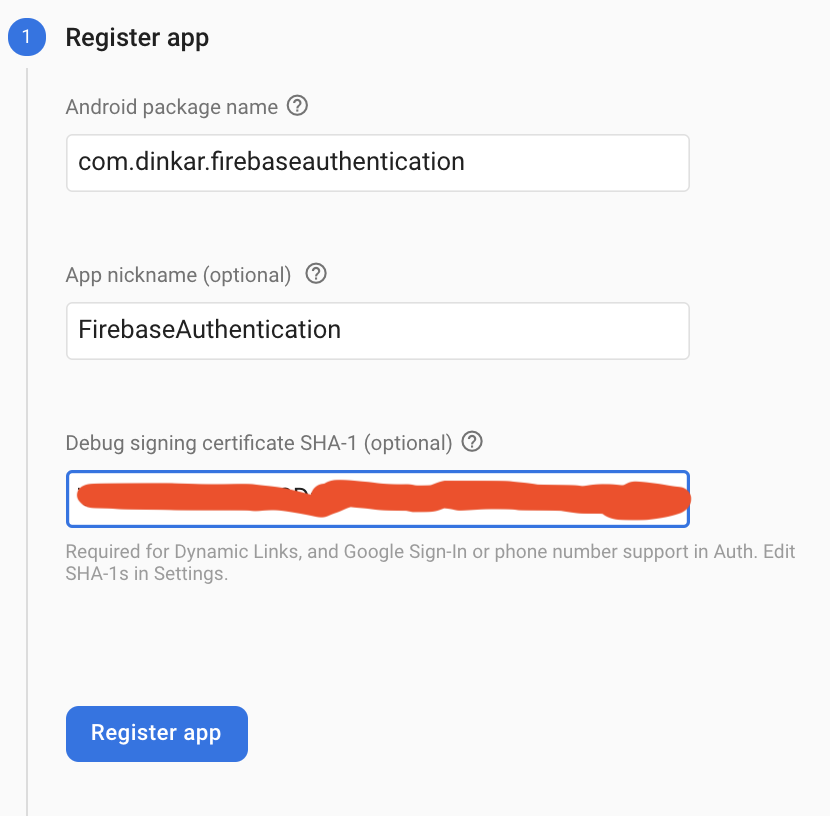
- Use the SHA1 from above in the app registration on firebase
- After filing the relevant info click on the Register app

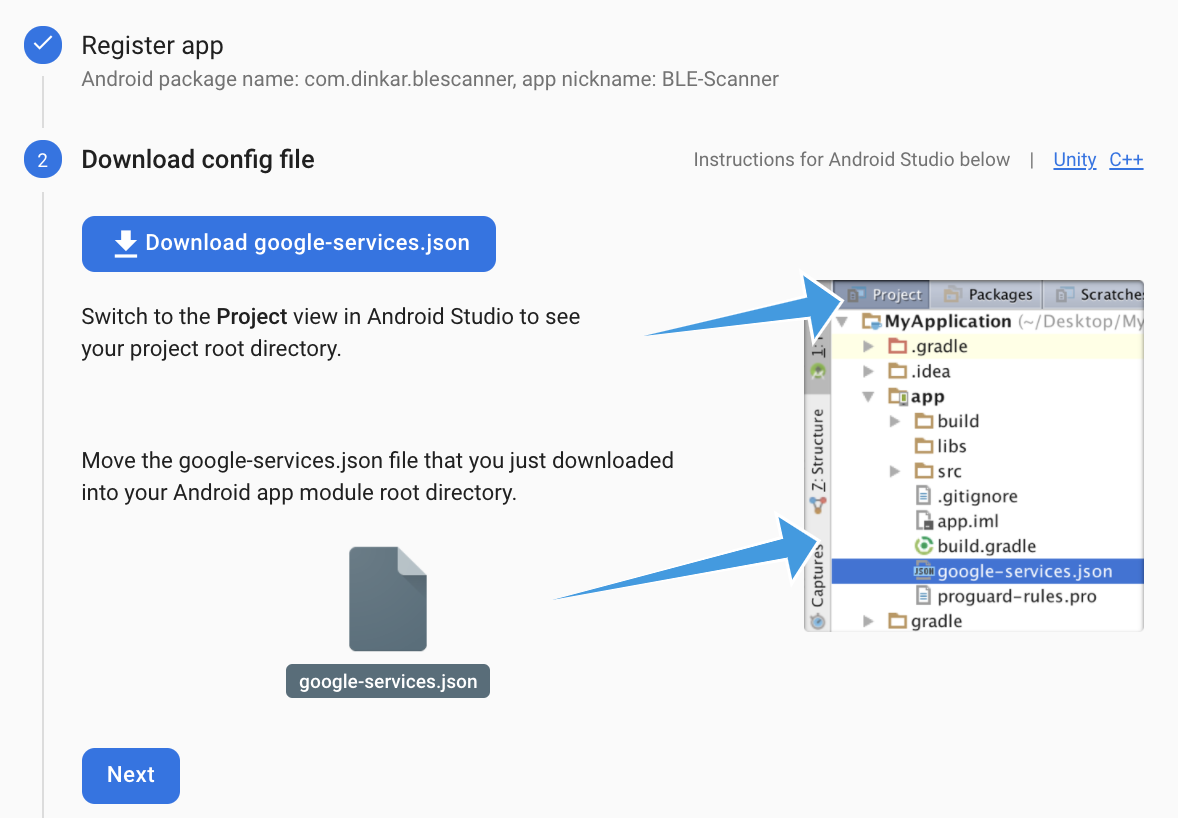
- Download and add google-services.json to your project as per the instruction provided.

- Click Next after following the instructions to connect thecto your project.

Add Firebase Authentication Dependencies
- Go to Authentication Setting under Build in Left Pane

- Click on “Get started”

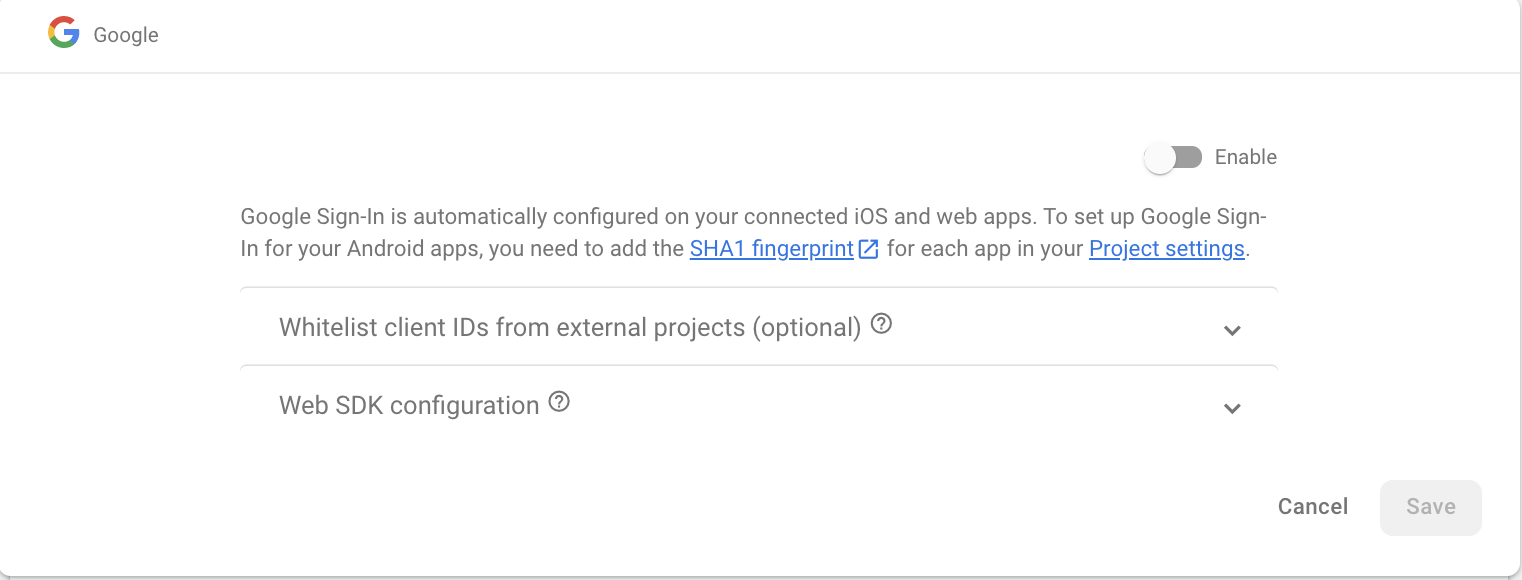
- Select the Sign In Method tab
- Toggle the Google switch to enabled (blue)

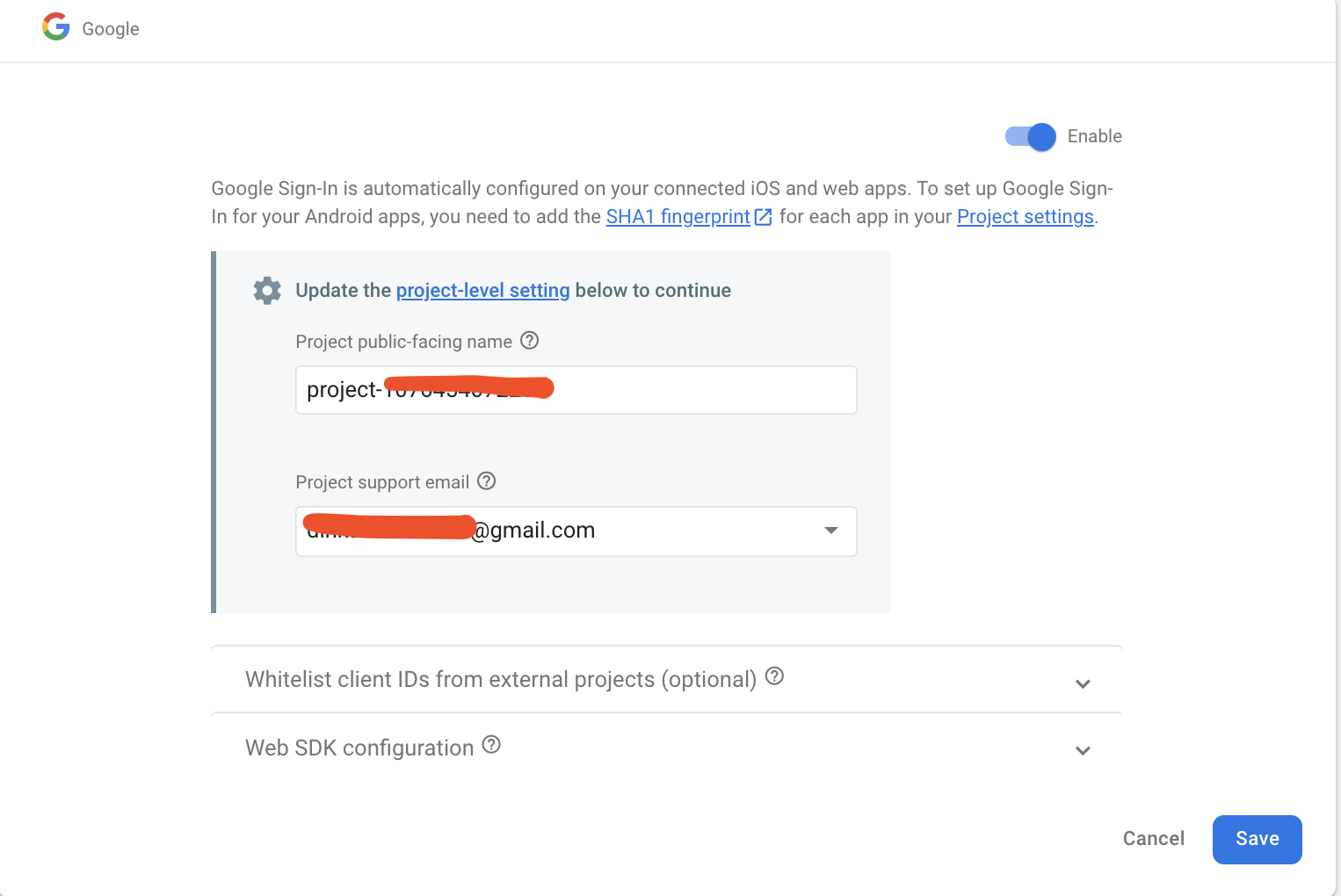
- Set a support email and Save it.

- Go to Project Setting

- And download the latest google-services.json which will be having the authentication setting for google sign in we enabled, and replace the old json file with the new one.
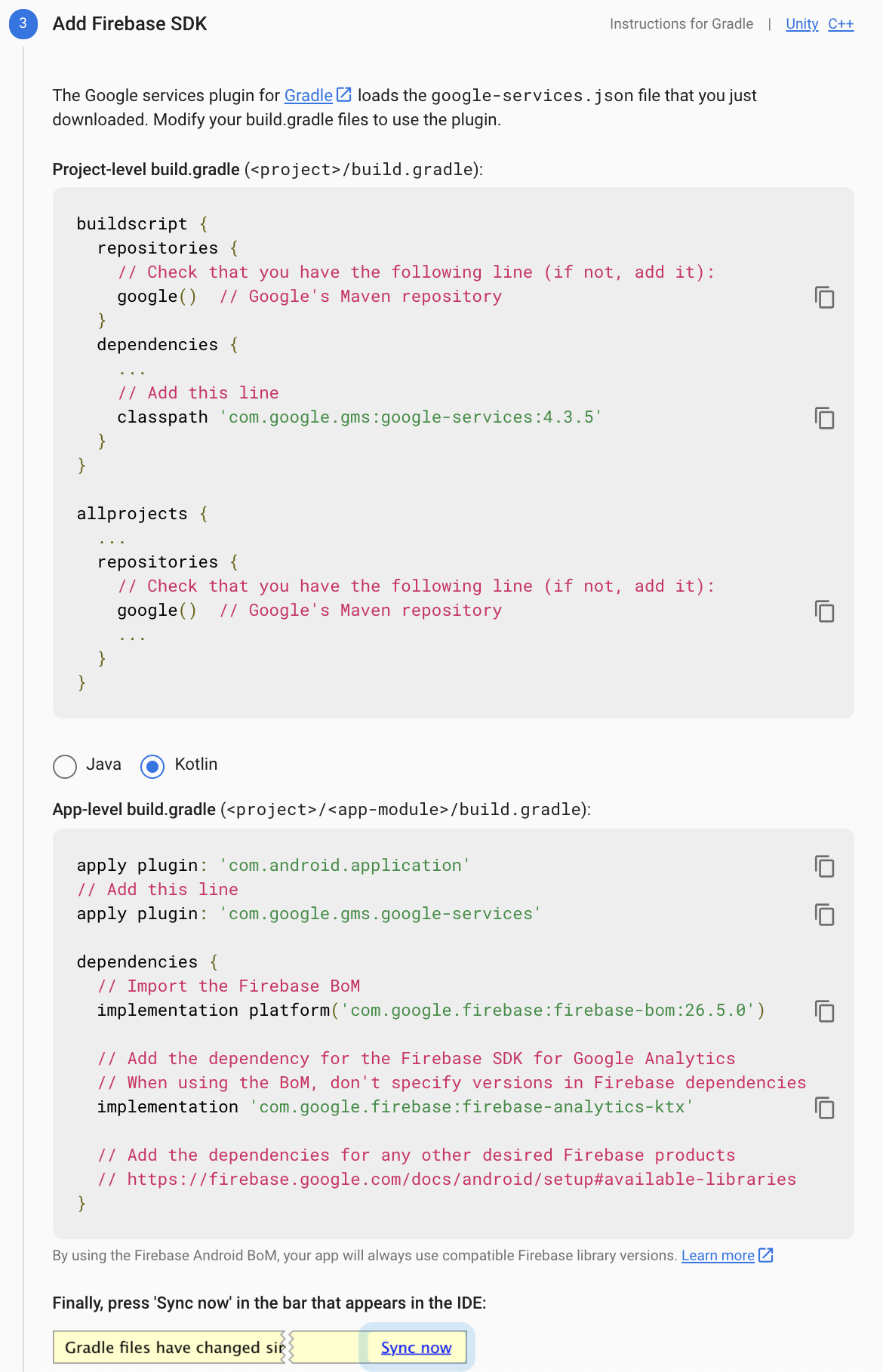
- Add Firebase authentication dependency in build.gradle
implementation ‘com.google.firebase:firebase-auth’ - Add Google sign in dependency in build.gradle
implementation ‘com.google.android.gms:play-services-auth:19.0.0’
Create a Sign-in Flow
To begin authentication, a simple Sign-In button is used. In this stage, you’ll implement the logic for signing in with Google and then authenticating with Firebase using that Google account.
- Create a new sign in activity with a button to launch sign in flow
- Initialize FirebaseAuth
mFirebaseAuth = FirebaseAuth.getInstance();
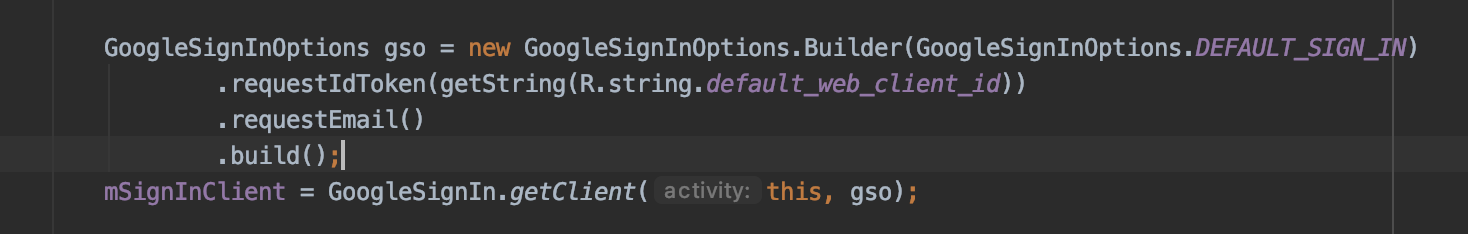
- Initialize GoogleSignInClient

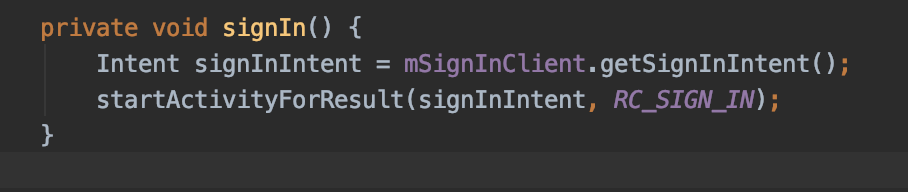
- Create a SignIn method which we can call with the click of the SignIn button

- Sign in results need to be handled in onActivityResult. If the result of the Google Sign-In was successful, use the account to authenticate with Firebase:
- Authenticate GoogleSignInAccount with firebase to get Firebase user
Extract User Data
On successful authentication of google account with firebase authentication, we can extract relevant user information.
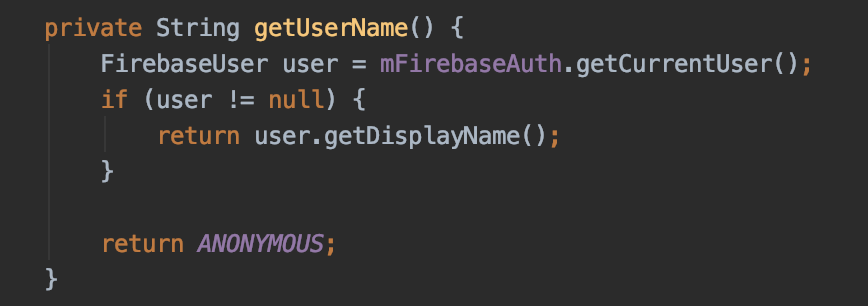
Get User Name

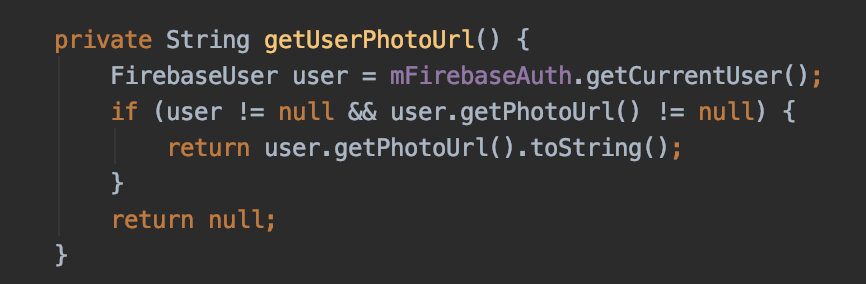
Get User Profile photo URL

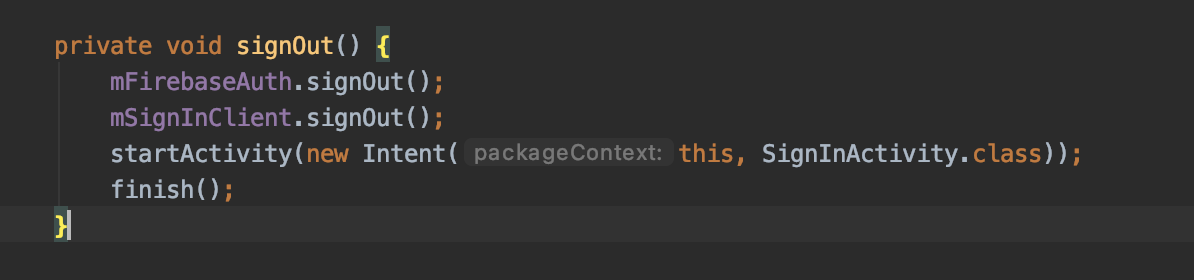
SignOut
We’ve finished the login process. If the user is still logged in, our next goal is to log them out. To do this, we create a method called signOut ().

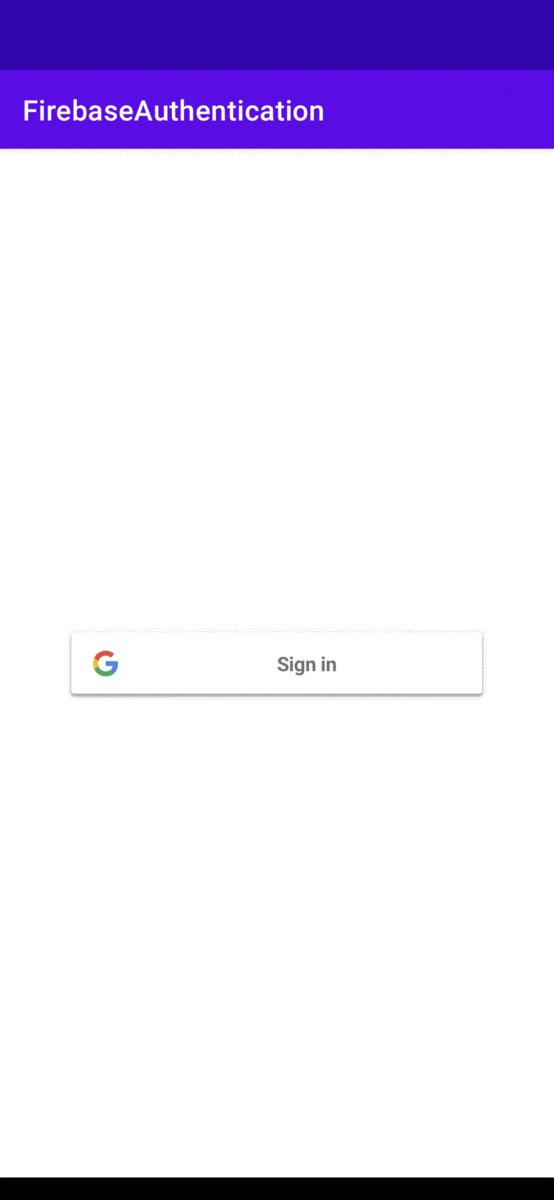
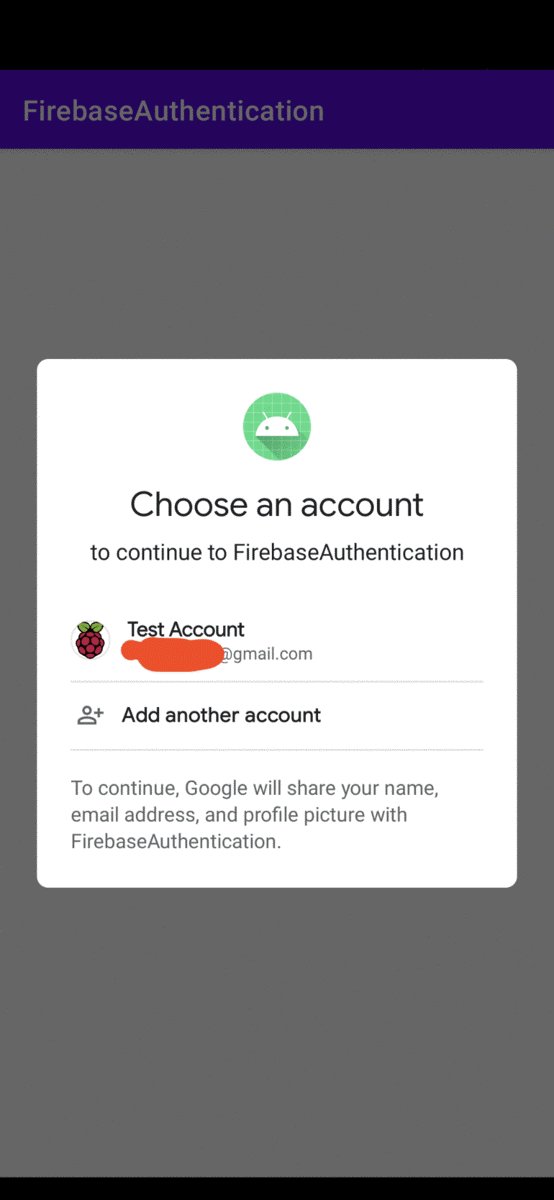
See App in Action

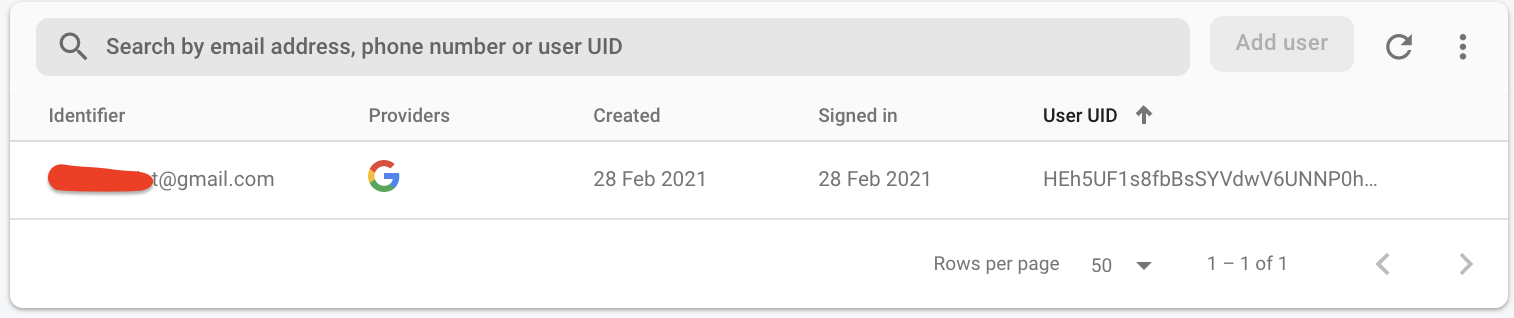
We can see the user also got created in Firebase Authentication “Users” tab

Hurray, we have done it, now we know how to have an authentication solution with no server of our own to get user identity and serve a personalized user experience.
For more details and an in-depth view, you can find the code here
References: https://firebase.google.com/products/auth , https://firebase.google.com/docs/auth









