One of the interesting experiments going on with the CSS @media property is the prefers-reduced-data feature. This feature detects if the user has requested the content which consumes less internet traffic. And based on that, it serves the content which requires less quantity of internet data.
This feature is mainly useful for people who do not have the access to fast or unlimited internet data. If we want more people to keep accessing our websites/web applications, then this would be the perfect tool that will give them access to the required information with the minimum internet data usage.
Why we need this?
In many countries (different parts of the world) people either have very limited access to the internet or don’t even have it at all. In some places, the internet even comes with a data cap. And this restricts the user from using their internet data without any worries. They have to be more careful while accessing different websites/web applications that are heavy and takes more data to load.
By using the reduced data feature you can reduce the page size causing faster load time on the slower internet connection. And of course, people will have access to your website/web application in the first place.
Current support?
Officially, no browser supports this feature. Though, you can access this feature in Chromium browsers by enabling a simple flag.
Various operating systems also support this feature, and if prefers-reduced-data ever get implemented in CSS, this can mainly rely on the settings provided by the operating system.
With the below examples, you will get a better idea about this feature.
But before going through them, let’s prepare your browser for this!
Make the following change in your GOOGLE CHROME.
Note: This feature is not supported by any user agent and can be used on Chromium browsers enabling the correct flag. The feature is defined in the Media Queries Level 5 Spec.
Enable experimental-web-platform-features (see below image for your reference)

chrome://flags/#enable-experimental-web-platform-features
Once done with this, do the following.
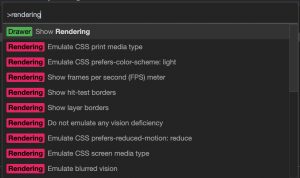
To access the “prefers-reduced-data” feature, you need to access the rendering tool section. For that, open developer tools with the command + option (control + shift for Windows and Linux) + I in the browser. While it’s open, press command (control for Windows and Linux) + shift + P and type rendering in the search bar and press enter or click on the Show Rendering option.

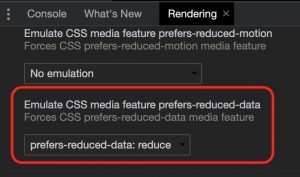
Now in the Rendering tab, scroll down to the middle section to find “emulate CSS media feature prefers-reduced-data”

You can change the prefers-reduced-data: values from the available dropdown. Toggle these values to see the effect on the below examples.
Possible use cases of prefers-reduced-data:
-
Conditionally load fonts –
See the Pen
Render google fonts using prefers-reduced-data by Vinil (@vinil)
on CodePen.
Declare custom font @font-face code under the no-preference option.
@media (prefers-reduced-data: no-preference) {
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 100;
font-display: swap;
src: url(https://fonts.gstatic.com/s/roboto/v20/KFOkCnqEu92Fr1MmgVxFIzIXKMnyrYk.woff2) format('woff2');
}
}
body {
font-family: Roboto, system-ui, -apple-system, BlinkMacSystemFont, Segoe UI, Ubuntu, Cantarell, Noto Sans, sans-serif;
}
This will call Roboto font only if the prefers-reduced-data property is set to no-preference. In other words, a user with reduced data selected will not get the custom font but will see your content in default lighter font stacks.
-
Background images
See the Pen
Render background images using prefers-reduced-data by Vinil (@vinil)
on CodePen.
You can load high-resolution background images under no-preference media query or small images under the reduced section.
@media (prefers-reduced-data: reduce) {
body {
background-image: url(/images/small-image.webp);
}
}
@media (prefers-reduced-data: no-preference) {
body {
background-image: url(/images/large-image.png);
}
}
Here if the user has reduced data selected, he will get the small image.
-
Smaller images in HTML
See the Pen
Loading different images based on prefers-reduced-data by Vinil (@vinil)
on CodePen.
One more way to use prefers-reduced-data is to use it in the HTML <picture> tag. As you know, <picture> tag already have the media attribute inside <source> element.
<picture> <source srcset=”small.jpg” media=”(prefers-reduced-data: reduce)”/> <img src=”large.jpg” alt=”large image” srcset=”large2x.jpg” /> </picture>
This code will serve small.jpg to the users who have set their data preference to low (reduced)
-
Conditionally preload and auto-play videos.
See the Pen
Loading videos using prefers-reduced-data by Vinil (@vinil)
on CodePen.
Just like HTML, we can use prefers-reduced-data in JavaScript too. Simply use the window.matchMedia function to set data preference for autoplay and preload attributes on a video tag.
const video = document.createElement(‘video’); const canAutoPlayAndPreload = window.matchMedia(‘(prefers-reduced-data: no-preference)’).matches; video.setAttribute(‘autoplay’, canAutoPlayAndPreload); video.setAttribute(‘preload’, canAutoPlayAndPreload);
-
Ditch infinite scrolling – (don’t auto load additional data)
With recent trends, many developers started replacing pagination with infinite scrolling giving the end user an option to access data without them to take any action. But this change also came with additional data cost. To prevent this data loss for the people with prefers-reduced-data: reduce, you can simply give them the option of “Load More” button.
const button = document.querySelector(“.loadmore-button”);
const list = document.querySelector(“.my-list”);
const button = document.querySelector(“.loadmore-button”);
const list = document.querySelector(“.my-list”);
const showButton = window.matchMedia(
‘(prefers-reduced-data: reduce)’
).matches;
if (showButton) {
list.appendChild(button);
button.addEventListerner(“click”, loadMoreData)
} else {
list.addEventListener(“scroll”, function(){
const shouldLoadData = /*Code that checks the scroll position*/;
if(shouldLoadData){
loadMoreData();
}
})
}
Conclusion:
In the world of the internet with 1tbps speed, there are places where people don’t have the access to the internet. Even if they have it, they have it with many limitations. If you want to sell your product/application to a large audience, then you need to consider all the different scenarios. You can’t serve the same (large data) content to everyone. Especially to the people with the above limitations. Prefers-reduced-data can help you with this problem in many ways. Let’s hope this feature gets a green flag and get implemented in all the browsers.
Ref: